- 51aspx源码必读.txt[2KB]
- readme.txt[135B]
- from.gif[4KB]
- ImageViewer.sln[2KB]
- ImageViewer.suo[39KB]
- ImageViewer.vssscc[256B]
- 最新Asp.Net源码下载.url[125B]
源码介绍
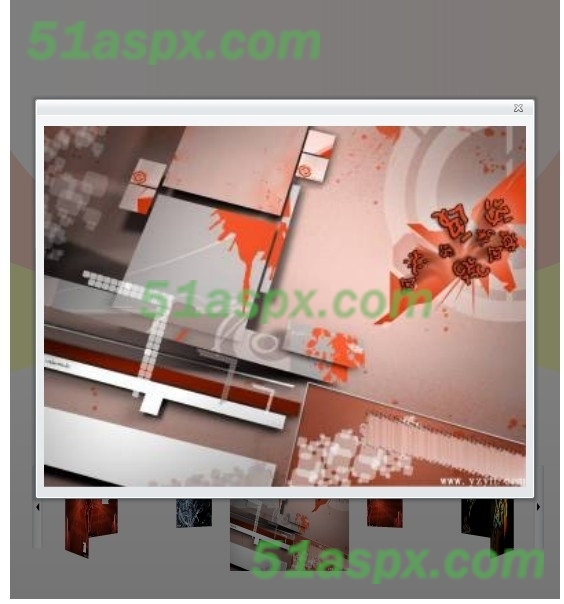
Silverlight3D图片查看器源码
这里大概说一下思路:
1.结构可大致分为:
a) 背景图 (自定控件)
b) 图片360度旋转预览(自定控件)
c) 图片浏览(使用ChildWindow)
2.图片360度布局:
1)新建一个层存放所有图片,使用Image的PlanProjection属性
2) 首先偏移Z轴(屏幕方向一个固定距离),然后绕原来中心点旋转一个角度,这里有8张图,每张递增45度
3) 新建另外一个层,存放两个按钮
3.图片360度旋转:
1) 在CS文件中新建一个StoryBorad对象,创8幅图顺时针旋转的360度和逆时针旋转360度的动画;为时16秒(前8秒为顺时针,后8秒为逆时针)
2) 用户在单击向左按钮时,找到当前播放的时间(即图片的序号),向后播放一秒。
3) 用户在单击向右按钮时,找到当前播放的时间(即图片的序号 + 8),向后播放一秒。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|